Winning sales with your email marketing campaigns this holiday season starts with a click (the one you earn with a subject line that shines). But are discounts and sales offers your only route to standing out in the inbox when crafting Christmas subject lines? Scroll down to discover how brands are using curiosity, convenience, advice, experiences, and self-care to capture attention and win conversions in their email subject lines for holiday marketing in 2023.
With just days left to win Christmas sales, competition for attention in the inbox has reached its peak. Pre-Black Friday sales messages have given way to subject lines offering last chances to save and warning to place orders soon.
Messages about deep discounts, last chances to buy, flash sales, and don’t miss deals are fiercely competing for attention in inboxes as senders ramp up the volume of their sends and the intensity of their urgency and FOMO appeals.
Shoppers are short on time and money. So why not get straight to the point in your Christmas subject line?
But, as I learned when researching the factors motivating holiday consumers for our 2023 holiday marketing strategy guide, savings isn’t the only issue on consumers’ minds this Christmas. Consumers are also focused on shopping convenience, buying with confidence, and purchasing from brands they like and trust.
They’re also interested in great experiences while shopping and in the gifts they give.
In an inbox packed with subject lines stating percentages off and fueling FOMO, highlighting non-price differentiators in your inbox copy can be your path to standing out from the crowd and earning more opens.
How can you craft distinctive Christmas marketing email subject lines that shine?
This collection of email subject lines and examples from the 2023 holiday season includes messages that spark curiosity, promise convenience, offer gifting advice, and encourage a little self-indulgence to win Christmas shoppers’ clicks and conversions.
Entice and entertain subscribers with Christmas email subject lines that spark curiosity
Sales, sales, sales. Is that really all there is to talk about during the Christmas shopping season? Savings are important, perhaps more important this year than last. But that doesn’t mean every email you send has to make discounts the star of your subject line.
Curiosity is a powerful motivator, too. The persuasive power of curiosity comes in part from our human drive to seek answers when presented with the unknown or unfamiliar and the pleasure we feel when our knowledge gap is closed.
Introducing ideas of what could be also sparks people’s imaginations and draws them into a story that they help create.
Of course, you don’t want to make your subscribers work too hard to solve mysteries in your subject lines. But offering a touch of intrigue can be just the nudge they need to convince them to continue their adventure by opening your holiday email.
💡 One section of your inbox display where you should be completely transparent is your From name. Subscribers look at who sent an email when deciding whether they’ll open it. And there’s not much space in the sender name column to make the identity known. Get the details about how to select the From name, copy, and subject line style to achieve each email campaign’s objective in our subject line best practices guide.
These Christmas marketing emails caught our attention with intriguing inbox copy that made us want to investigate further.
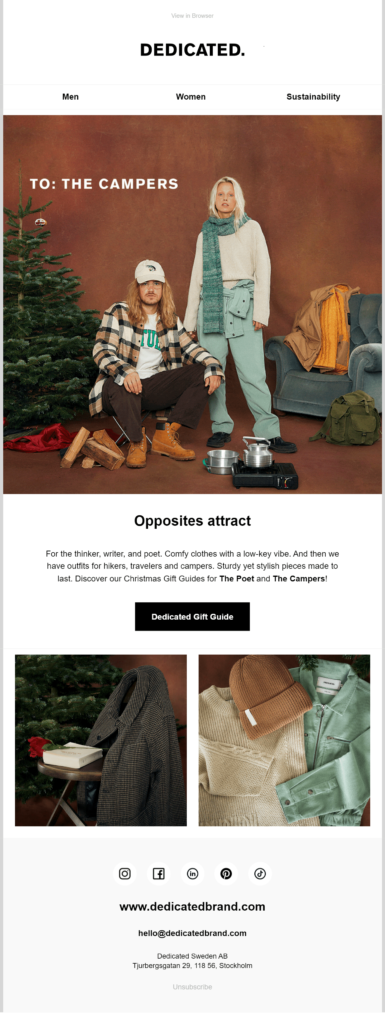
📨: Opposites attract – X-mas gifts for inside and outside activities

“Hmm… what kinds of opposites?”
Swedish sustainable clothing brand Dedicated distributed its Christmas gift guides “for The Poet and The Campers” using a pithy subject line that made me want to know more.
This December delivery explains that there’s a comfy outfit with a low-key vibe for both indoor and outdoor fans. An animated GIF alternates between indoor poet and outdoor camper styles in the top panel.
The company makes a low-key shout-out to its values in the email’s navigation header that directs subscribers to the women’s and men’s selections and the brand’s sustainability page.
💡 Adding animated GIFs to your email templates is an effective way to introduce visual interest and expand a single message’s appeal. Use these active images to display different products and represent a greater variety of customers and use cases in your emails without taking up extra space.
Our how-to guide for using animated GIFs in emails explains how to create GIFs for your email messages and shares examples of how other brands are using GIFs to engage their subscribers.
📨: 🎁 Unwrap the Magic of **NEW** Holiday Sticky Notes! – ‘Tis the season to make every note merry & bright! 🎄🎅

“I wanna see! I wanna see!”
Emails that promise to show off new merchandise can bring out our inner child clamoring for a peek.
DTC brand M.C. Squares sells reusable sticky notes and other handy office supplies. This pre-Thanksgiving holiday campaign sets a festive tone and inspires interest with its eye-catching, emoji-accented subject line.
Inside the email, a delightfully simple yet festive design balances text explaining the benefits of the brand’s reusable products with attractive, animated GIFs that display the selection. Each of the product graphics in this email cycles through three frames.
And there are gnomes!
The email arrived early in November, giving shoppers plenty of time to order, receive, use, or gift their new goodies this Christmas season.
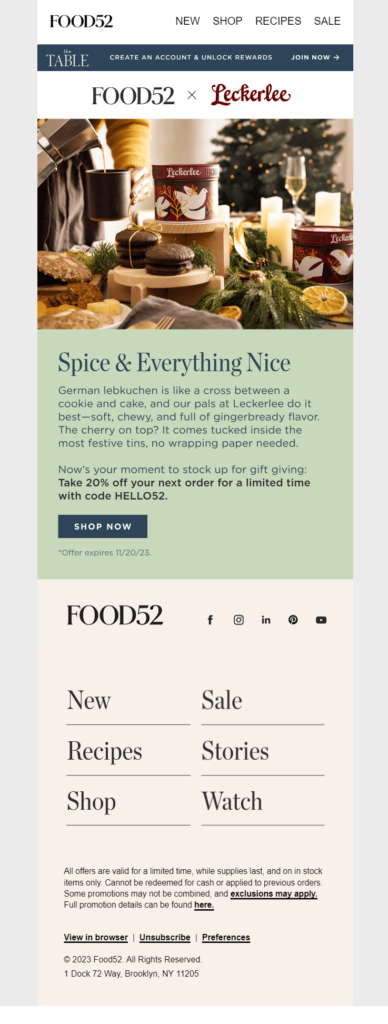
📨: Leckerlee lebkuchen = one gift-worthy holiday treat. – Enjoy 20% off the season’s most festive dessert.

“Um…what?”
If you’re from the region, these letters and words aren’t all that unusual. But this email was sent to US subscribers (some of whom might have questioned if the letters actually spelled words at all). Plus, the alliteration is nice.
Leckerlee is the brand name of a spicy-flavored, German cookie-like cake treat called lebkuchen, the email’s copy explains. In a limited-time offer, Food52 subscribers could nab this unique item from Leckerlee to serve at their holiday gatherings or give as a gift and save 20%.
Yes. You caught me. This email does mention a discount. But not until the preview text.
Food52 generates curiosity, solves the ‘what to buy’ problem, and offers savings in the subject line and preview text for this holiday email promoting a specialty treat.
Co-branded messaging can enhance your brand’s image, particularly when you’ve partnered with a premium or hard-to-find brand.
💡 Single-partner features like this, as well as other methods, allow brands to earn revenue by hosting ads in their email newsletters or reaching new audiences through newsletter sponsorships.
Like some of the other Christmas campaigns that caught our eye, this email leverages the power of animated GIFs to present its products. The hero image alternates between an image of the treats in a festive setting and one showing the product’s packing in that same setting.
Animated GIFs are just one method you can use to show and tell your subscribers what makes shopping with your brand special.
Communicate the full experience your products or services offer in your holiday email campaigns.
- Add human connections to your content. Describe your business’s history and values, introduce the people behind your products, and share the where and why of your company and its merchandise.
- Discuss the texture, touch, or taste of the items. Add language and images that tell a story, and
- Show your unboxing experience. Illustrate what the products and their packaging will look like.
Consumers want to treat themselves and others to products that are unique and deliver an interesting experience.
Use your emails’ subject lines and preview texts to set the stage, assuring subscribers they’ll find unique, festive choices inside.
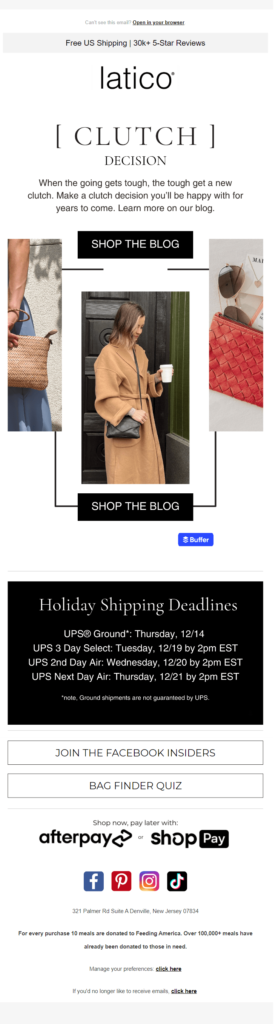
📨: Make that Clutch Decision- Our Clutch/Wallet Guide is inside

“What’s the secret to choosing?”
Latico Leathers uses a play on words to stand out in the inbox when delivering its guide to selecting the ideal purse. The accompanying email is short but packed with information aimed to instilling confidence and moving subscribers to act.
The pre-header copy highlights the brand’s free shipping offer and its “30k+ 5-Star Reviews.”
This intro is followed by an invitation to visit the blog to learn how to choose a clutch the subscriber will be “happy with for years to come.”
A prominent panel disclosed the luxury handbag brand’s holiday shipping deadlines.
‘Tis the season to make sure your customers know just how long they can put off deciding and still receive gift purchases in time!
💡 Referencing peer reviews in your emails or their subject lines builds credibility and trust. According to a 2023 survey report, The Ever-Growing Power of Reviews, 93% of US shoppers say reviews and ratings influence their buying decisions, and 45% won’t buy a product that has no reviews.
Ratings and reviews can be particularly powerful during the holiday marketing season as gift shoppers venture outside their comfort zones and shop for unfamiliar products to find the perfect present.
The same survey found that 74% of consumers use ratings and reviews to learn about products that are new to them, and 98% of shoppers are more likely to read reviews for products they’ve not previously purchased.
Tempt Christmas and holiday shoppers to click with subject lines that promise convenience
Convenience is a top conversion driver all year long. But during the busy end-of-the-year rush, saving time and effort becomes an even higher priority. Use your email subject lines and preview texts to tell subscribers they’ll find the convenience they’re longing for inside your messages.
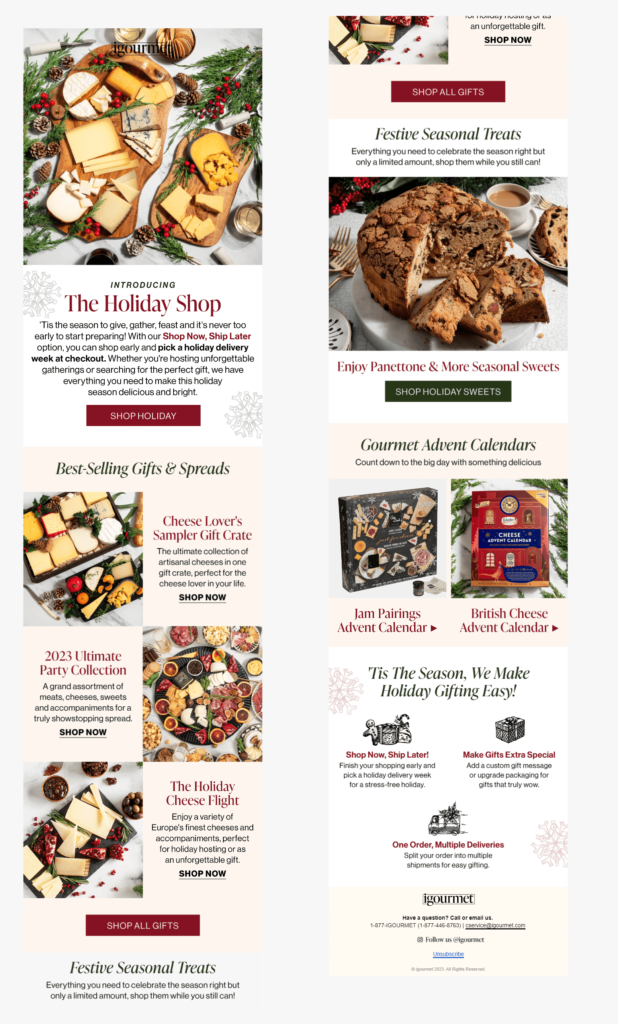
📨: The Holiday Shop Has Arrived 🎁 ❄️- Entertain, feast, gift & more

One-stop shopping is certainly appealing to busy consumers.
Igourmet’s subject line and preview text promise subscribers they can grab the goods they need for entertaining and gifting all in one place.
👀 Don’t waste your inbox preview space! Find out how to designate your preview text and use the preview text spacing hack to avoid unwanted copy from appearing in this key communication zone in Email Preview Text Examples and Tactics to Get More Opens.
Igourmet makes excellent use of space inside this tantalizing promotional email, too.
The message’s high-quality product images allow prospects to see what they’ll get when they select the brand to supply their seasonal pantry and complete their gift shopping.
Descriptive copy and individual call-to-actions (CTAs) accompany each image in this email, packed with products suitable for seasonal entertaining or giving.
This email uses social proof to bolster confidence, heading the email’s central panel with the label “Best-Selling Gifts and Spreads.”
Igourmet capitalizes on a rising seasonal strategy to entice those seeking affordable ways to sample a selection of products. The final product panel for this email sent in November promotes its selection of gourmet advent calendars.
The email closes with a summary of the ways in which the brand makes holiday shopping convenient for its customers.
Shoppers can order now and have their gifts delivered during the holidays. They can also add a personal message to their gifts and send items from a single order to different addresses.
From unique products to time-saving services, If you’ve got it, flaunt it this holiday season.
💡 Advent calendars encourage pre-December sales and give your customers a chance to try your products before they purchase them as a gift for someone else, notes Axios’ Jennifer A. Kingson in an article describing the trend.
Did you miss out on the trend this Christmas?
Consider how you can add product samplers to your spring and summer holiday and seasonal offerings.
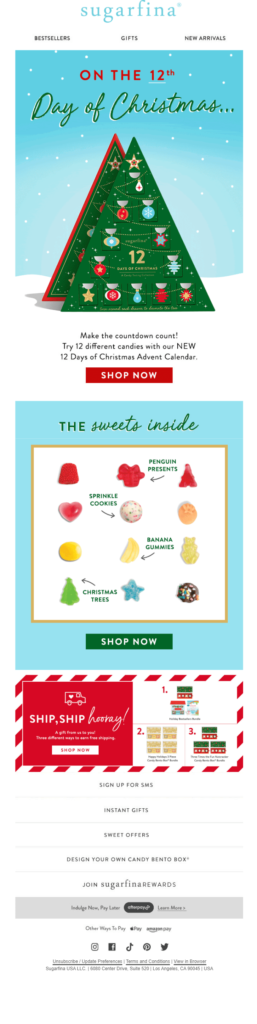
For example, DTC candy brand Sugarfina offers seasonal specialties for nearly every occasion, including traditional 25-day Advent calendars at Christmas time. But this year, the sweet supplier is offering procrastinating customers a second chance with a 12 Days of Christmas Advent Calendar alternative.
The subject line for a December 7 email blast promoting the shortened countdown candy calendar was understandably urgent in tone.
📨: Going Fast! 12 Days of Christmas Advent Calendar 🎄

Sugarfina’s short and sweet holiday email uses an animated GIF to add interest and highlight the countdown of days and the treats featured in this sampler.
This email’s messaging hints at several emerging marketing trends appearing this Christmas season. The brand is offering a half-sized version of its traditional holiday offering, which lowers the price point.
Plus, free shipping isn’t automatic for this purchase.
The bottom panel explains that there are three ways to qualify for free shipping, all of which require purchasing specific holiday-themed items. With this strategy, Sugarfina can reduce its overall shipping costs and avoid being stuck with excess seasonal inventory.
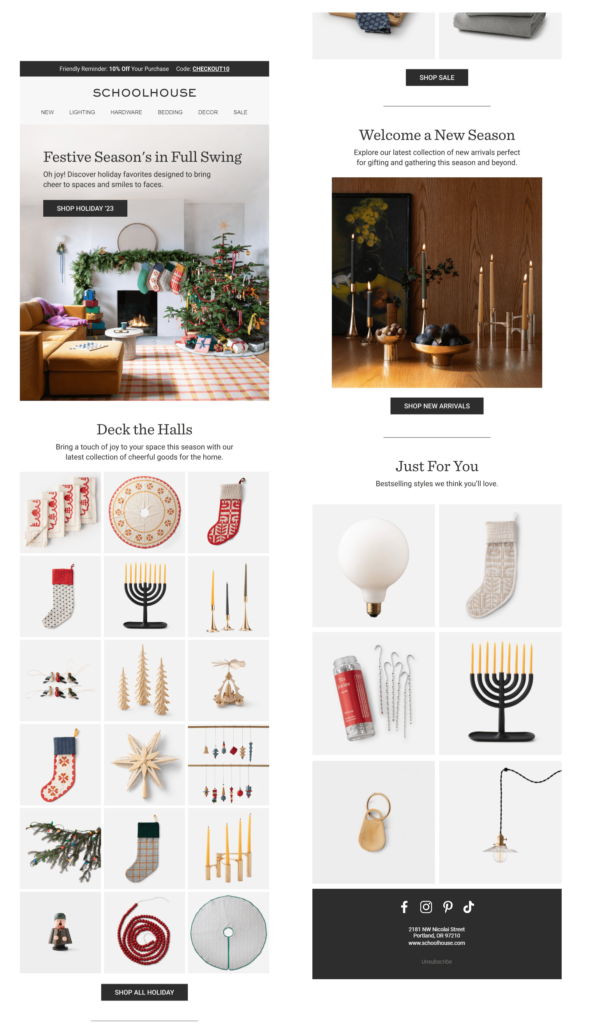
📨: Special Delivery 💌 Holiday Decorating Made Easy – Plus all new sale styles are here…

Home furnishings shop Schoolhouse aims to make it easy for subscribers to choose new items to decorate their homes this holiday season and tells them so in this holiday marketing email’s subject line.
The words “special” and “easy” hint at what subscribers can expect if they open this email.
Like many of the seasonal subject lines that have caught my attention this year, this one includes an emoji (💌) in the subject line.
I’m beginning to wonder if I have a personal bias in favor of emojis in subject lines that’s making them my picks for this guide. 🤔
Don’t let my bias or yours be the deciding factor when choosing whether to include emojis in your subject lines. Use A/B testing and real-time performance analytics to choose the best subject and preview text styles for your subscribers.
Inside the email, Schoolhouse uses the hero panel to present the email’s main objective, which is to direct subscribers to the brand’s seasonal shop.
Subsequent sections in the email include carefully coordinated images that represent different themes, allowing subscribers to get a glimpse of what they’ll find if they click through.
A rising retail trend for the 2023 holiday shopping season is shoppable content. In this email, Schoolhouse invites subscribers to explore “minimal holiday home” with a “take the tour” CTA that promises an experience rather than asking them to make a purchase.
This message is multi-purpose. It includes a panel displaying sale items (which get a mention in the preview text), new arrivals, and “bestselling” product recommendations.
💡 Using purchase popularity or similarly generalized data like Schoolhouse does for the bestselling section of this email, doesn’t deliver the same message as truly personalized product recommendations.
Trust me. Your subscribers can tell when “just for you” suggestions aren’t customized.
However, popularity-driven product recommendations may deliver the best advice for gift shoppers.
Take a look at our recommendation email explainer to discover how to use different types of recommendation engines to achieve different campaign objectives.
During the holiday shopping season, what others are buying is more relevant than at other times of the year.
Decorating and entertaining with ease, free shipping, simple returns, flexible payment, and in-store pickup are among the convenience factors consumers are on the lookout for this holiday shopping season.
But, of course, gift guides are a staple for Christmas email marketing campaigns.
How can you let your subscribers know that your email delivers convenience and helps them pick the perfect gift for everyone on their list?
Check out the ways brands describe these convenient seasonal shopping aids in their holiday marketing subject lines in the next section. ⬇️
Inspiring examples of Christmas and holiday email subject lines promoting seasonal gift guides
Product recommendations and gift guides are popular themes for holiday marketing email campaigns. These emails allow brands to promote their in-stock merchandise, introduce subscribers to a wide range of products, and help their customers complete their holiday shopping.
Gift guides may be broad or narrow, focused on price ranges, product categories, or proposed recipients.
For your inspiration, the Ongage Team picked their favorite Christmas and holiday gift guide subject lines and preview text examples to share.
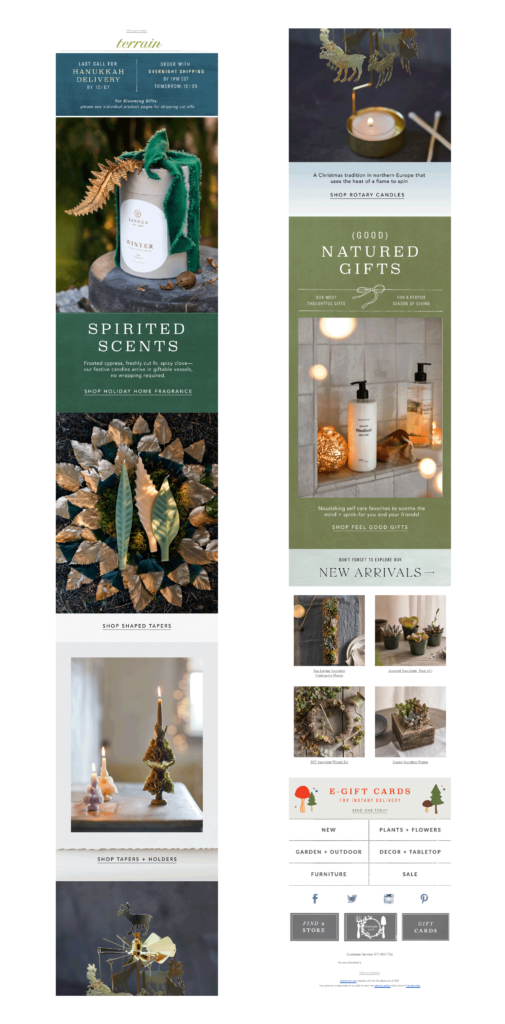
📨: Candle enthusiasts on your gift list? – We’ve got a match.

Home interior and gift seller Terrain offers an extensive selection of merchandise. But for this email’s subject line and preview text, the brand focuses on just one category by promoting candles to holiday gift seekers.
The inbox copy picks out a popular gift and self-treat category to draw subscribers’ attention. The writers added a touch of humor, too.
Did you catch that pun in the preview text? The terrain has a “match” for your candle lovers. 🕯
Adding interest to the email, an animated GIF rotates through several suitably seasonal product selections in the top panel.
Because of the way they’re packaged, many of the recommended products can be delivered directly to recipients, “no wrapping required.”
The email covers other holiday shopping convenience and selection bases by displaying non-candle items (including some for self-care), too.
The message sent in early December features a top banner listing the deadline to order in time for Hanukkah gifting. A bottom panel offers assistance to last-minute shoppers in the form of e-gift cards available “for instant delivery.”
👀 Mention your convenience features and include informational links in your marketing email templates and transactional messages during the holidays and year-round.
Discover how to make the preparations in advance (and see examples of other brands’ holiday email messaging methods) in my guide to setting up your holiday marketing programs for success.
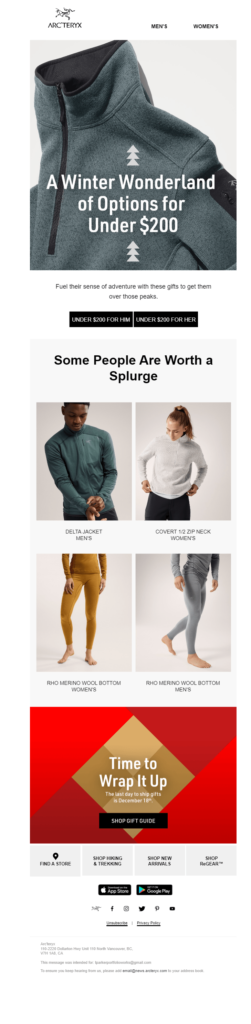
Demonstrating convenience and promising they’ll find great gifts, this subject from Arc-teryx aims to encourage clicks by meeting multiple needs.
📨: Our Top Holiday Gifts for Under $200 – Snag them something unforgettable
Arc-teyx uses the offer of a price-anchored gift guide to entice subscribers to open its Christmas email promotion. The subject line and preview text combo instill confidence with the reference to “top” gifts (not the ones nobody’s buying!).
The promise that subscribers will find something “unforgettable” to give sets an aspirational tone.

The email’s body copy continues the aspirational theme of encouraging subscribers to fuel their gift recipients’ “sense of adventure with these gifts to get them over those peaks.”
The email also tacitly acknowledges that $200 isn’t exactly cheap, with a mid-email headline saying, “Some people are with a splurge.”
Like other Christmas marketing emails, this one put a date on it. The bottom panel (image below) announces, “Time to wrap it up. The last day to ship gifts is December 18th.”

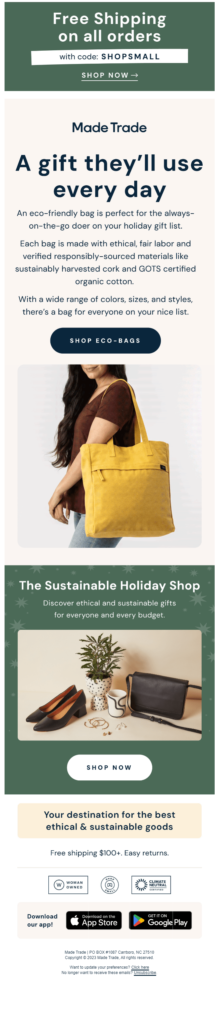
📨: A gift they’ll use every day – Someone on your holiday list needs a bag like this…
Taking a different approach to reassurance, Made Trade’s email subject line and preview text promise practical gift selections.
The “use every day” eco-bags are the star visual in this email. The email displays several types of bags via an animated GIF below the hero copy.

Focusing on its purpose-driven message throughout, the main copy explains that the eco-bags are ethically and fair-labor sourced. The email’s top panel promotes free shipping on all orders and connects the offer to the brand’s values by using the code “shopsmall.”
A second graphic panel invites subscribers to visit the “Sustainable Holiday Shop,” where they can find “ethical and sustainable gifts for everyone and every budget.”
Purpose-driven marketing messages about durability and sustainability designed to appeal to conscious consumers are a common theme in inboxes these days.
These themes compete with and sometimes complementing promises of uniqueness and extraordinary experiences in this year’s holiday and Christmas email campaigns.
For instance, Earth Hero urges subscribers to give their loved ones gifts they’ll treasure that will last and “bring joy beyond the festive season” in its holiday gift guide email campaign.
📨: ✨YOUR Holiday Gift Guide is HERE✨- Evergreen Gifts for All the Family 🎄
Introducing its seasonal shopping guide with emojis, all caps, and a clever play on words, certified B Corp business EarthHero sent subscribers an earth-friendly holiday email newsletter. Inside the email is a link to the brand’s “sustainable holiday gift guide” and suggestions for sustainable gifts for adults, kids, and pets.
How does the play on words fit in?
Well, Christmas trees (I like the emoji) are evergreen. And EarthHero wants to help keep the planet evergreen.
The email closes with a copy that says,
“Prioritize mindful giving this season by shopping with intention, choosing evergreen gifts that will be loved for a long time, and limiting your negative impact on the world. The most wonderful time of the year doesn’t have to be the most wasteful.”
Advising subscribers to shop with care might not be on-brand for every business. But for EarthHero, making sure their messaging is consistent with their values is important all year round. Plus, today’s consumers expect businesses to act on the principles they express.
Speaking of being on-brand. Aurate New York lets its personality shine in a sassy message to subscribers, warning them to shop before it’s too late.
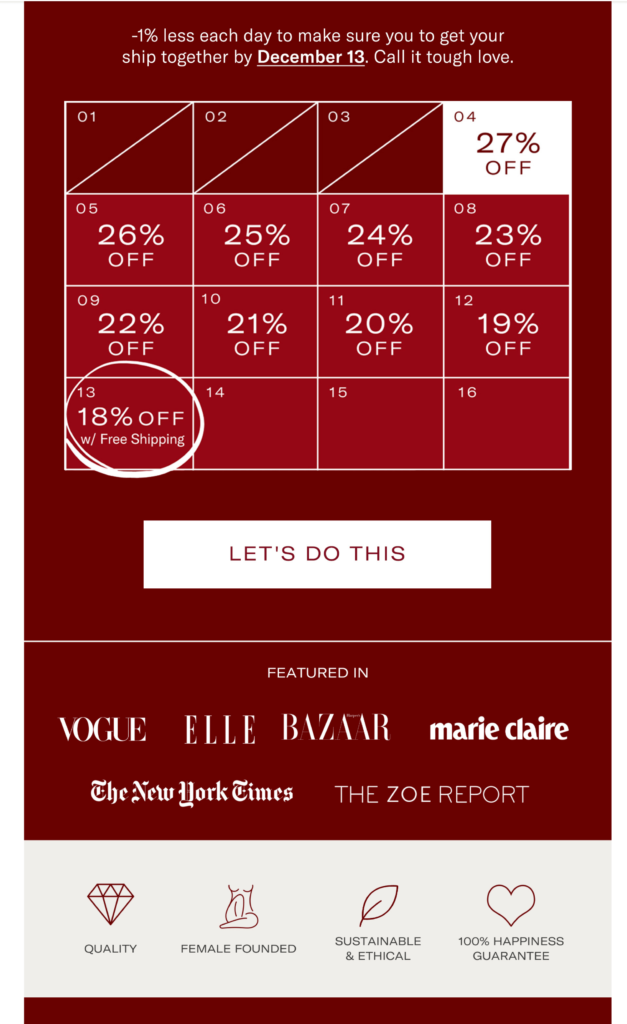
📨: 60-SECOND GIFT GUIDE – @ 27% off
Despite its prominent mention of discounts, I chose to mention this email from Aurate New York because of the unique way it presented its gift guide.
Talk about time-saving convenience!
This Christmas promotion’s subject line promises to take just one minute of subscribers’ time and save them money.
Limited time (along with savings) was the theme throughout this email promoting Aurate’s jewelry. Under the 60-second gift guide header, the copy says, “We know you’re short on time, so we shopped for you.”
The 27% offer mentioned in the preview text was tied to a countdown timer, an animated discount block, and a CTA promising that items would be “pricier tmrw.”
Reminding subscribers that delivery takes time, the text notes that the event and “our shipping deadline” are also time-limited, so they should order now.
Labeling it “tough love” a calendar graphic in the email warns subscribers to get their “ship” together by December 13.

Aurate softens the aggressive appeal to urgency in this email with humor and a unique CTA that conveys a shared purpose, “Let’s do this.”
While there are certain CTA best practices you should follow so you don’t miss those clicks, your CTAs don’t have to be boring to be effective.
Telling subscribers that you’re with them in the holiday shopping struggle encourages emotional bonds that build brand loyalty. This email’s panels displaying the names of fashion publications that have featured the brand and its values/purpose icons add to this email’s community and values alignment vibes.
How are other brands promoting sales while supporting their subscribers’ quests to find Christmas gifts? Here are some more examples of 2023 holiday email campaigns.
📨: 🎁 Gifts for Puzzle Lovers 🎁 – Fan Favorites!
Introducing an email from indie retailer The Missing Piece Puzzle Exchange, this subject line immediately identifies its purpose and narrows its niche. The preview text needs just two words to explain how the recommendations inside were chosen. (This sentiment is confirmed inside the email with a header that describes the selection as the “most popular puzzles.”)
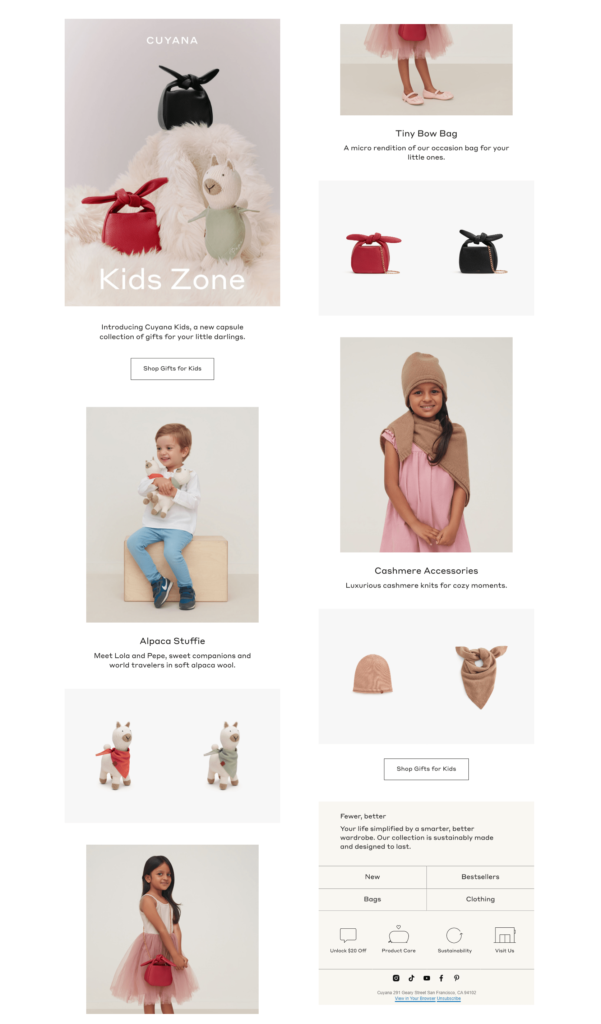
📨: Introducing Our Kids Gift Guide – Darling gifts for your little ones.
Premium clothing and accessory brand Cuyana put together a capsule collection to capture the attention of shoppers in need of gifts for kids. With cashmere knits and miniature versions of the brand’s classic handbags, this email is about exclusivity and charm, not savings.

Cuyana’s email sign-off explains that its products are sustainable and made to last, helping parents and relatives feel good about gifting their little ones luxury items. The email’s design is simple and product-focused, with high-quality images of each featured gift.
💡 Describing the results of its analysis of 84 million conversations across social media, ecommerce sites, forums, and blogs worldwide, consultant firm Roland Berger warns that fashion consumers are making more conscious buying choices. Gen Z and millennial purchases are placing greater pressure on luxury brands to offer products that last beyond a single season.
It’s not just purpose-driven brands that are hopping on the usefulness trend. Practicality is in the mood this Christmas shopping season.
📨: 🌈🎁🎄Double the Joy – Back to School Essentials as Christmas Gifts 🎄🎁🌈
Wait…wait! Let me explain. This may seem like a really weak attempt to convince parents that school supplies are a legitimate Christmas gift.
But many families have a tradition of giving a limited number of gifts, including those that are practical or necessary. So school supplies are a fit.
Yokico’s email promotes school items such as backpacks and pencil cases as useful but fun items for the kids that are also a budget win for parents. Plus, the emojis bracketing the subject line give the email a particularly festive feel.
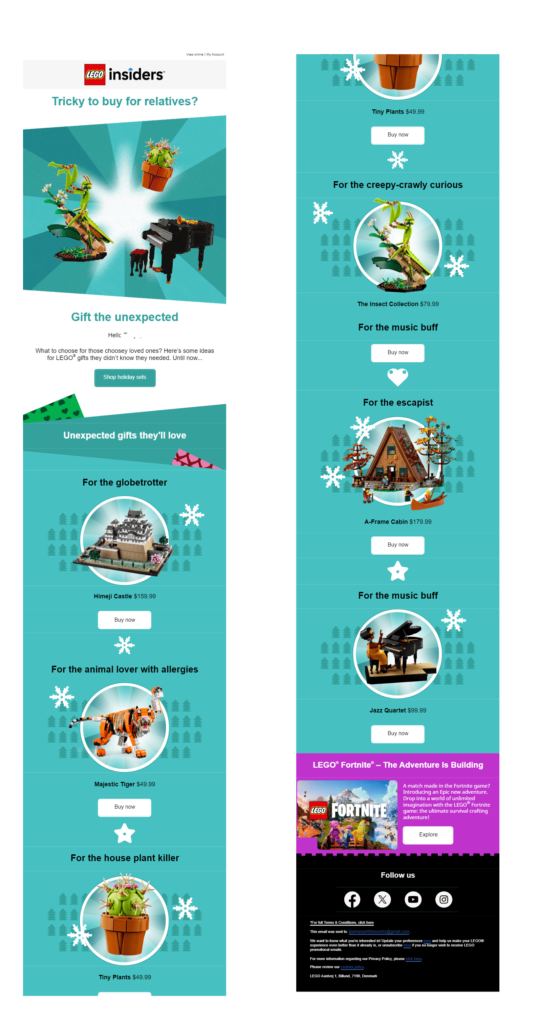
📨: Not sure what to buy THAT person, {{First_Name}}? – Gift the unexpected this year
Despite hyper-contextualization being on our list of top purchase influencers for the holiday season 2023, I’ve not shared a lot of personalized campaigns in this example set. That’s because the team and I haven’t seen a lot of personalization in our inboxes.
Lego made an effort to use dynamic content fields to add a personalized subject line and greeting to its interest-driven holiday gift guide.

This guide is aimed at shoppers who want to be that ‘cool’ person who picks a unique gift for their “tricky to buy for relatives.”
There are suggestions for people who like plants, bugs, world travel, and more inside this email.
Lego sends multiple emails throughout the Christmas shopping season, and some are more targeted than others. VIP members receive customized messages that help them keep track of their points tally and present them with exclusive offers.
For example, the subject line for a December 8 email sent to VIP members encourages them to buy directly from the LEGO shop with a points multiplier: “Earn 2x LEGO Insider Points until December 12.”
📨: Discover a whole new world of legendary gaming desktops
Okay, maybe this email from AMD isn’t a gift guide. It could be more of a “gift for myself” guide. But hey, what better time than the holidays to pick up a new high-speed gaming rig for someone you love?
This subject line piques my curiosity, too. I want to see what “legendary” looks like.
AMD’s email subject line doesn’t make it obvious that the message is intended for people shopping for themselves. But this next set of Christmas and holiday email promotions aren’t so subtle. These emails invite subscribers to pick up a few items for themselves during December.
From horse riders to UX designers, we spotted gift guides for nearly every interest in our inboxes this year. What are your subscribers and their loved ones interested in?
Going beyond gifts with seasonal emails that suggest self-treats
A growing trend in 2023 is consumers’ stocking up on essentials and items on their personal wish lists during seasonal sales events and periods traditionally dedicated to buying gifts. We spotted examples of “get the gift you want by buying it for yourself” and “you deserve it” in Mother’s Day and Valentine’s/Palentine’s/Galentine’s Day email marketing campaigns in 2023.
Leveraging this trend during the holiday shopping season, several late November through December email campaigns promote personal purchases instead of gifts.
Here are some appeals for self-indulgence the Ongage Team spotted in their inboxes during the 2023 Christmas marketing season.
📨: Your Curves Deserve a Hug 🤗 – The perfect recipe for indulgence
There’s not a single mention of gifting inside or out in this December email from OUI the People promoting a personal massage kit and skin care products.
📨: You know you deserve it 🎄- Shop Scarosso
Shoe shop Scarosso tells subscribers it’s okay to “officially stop adulting… and make their inner child happy” by buying themselves the shoes on their wishlists.
📨: Your subscriber exclusive self-care gift is here 😍 – Enjoy a subscriber exclusive 6-piece collection…
L’Occitane en Provence promises a special gift in its Christmas season subject line. The email’s preheader continues the self-treat theme with a copy that says, “Pamper yourself with our skin-loving best sellers.”
The free gift with purchase offer is the main headline in this email. It’s featured in the hero image and gets a flashing animated GIF.
But the message isn’t only about stocking up on your personal favorites. There’s also a “Get your gifts in time” order and delivery date panel telling subscribers when they can last place their orders for Christmas delivery.
Hobbies and crafts, health and beauty, personal travel, clothing, and electronics are all categories where “get it for yourself” messages have strong appeal. These items can be difficult for someone else to choose for you.
Your historical purchase data can help you segment your audience and identify whether to send subscribers a self-treat message or gift guides and gift card suggestions instead.
Christmas marketing emails promoting experiences at home and away are making a strong showing this year
Consumers are spending more on experiential gifts (and treats for themselves) this holiday season. According to real estate researcher JLL’s Holiday Shopping Survey Report 2023, consumers plan to spend 22.8% of their holiday budgets on seasonal experiences and entertainment.
More than 90% of respondents planned to engage in activities, including dining out, seeing a moving or live performance, or taking a vacation. (This survey also found that 76.2% of shoppers saved a place for themselves on their Christmas gift-buying list.)
In the inbox, hospitality, travel, entertainment, and leisure brands are reminding subscribers that the memories we make are part of what makes holidays special. But email marketers were also appealing to individuals and families seeking to escape the holiday hassles.
Here’s how brands invited subscribers to explore experiences in their Christmas and holiday email subject lines.
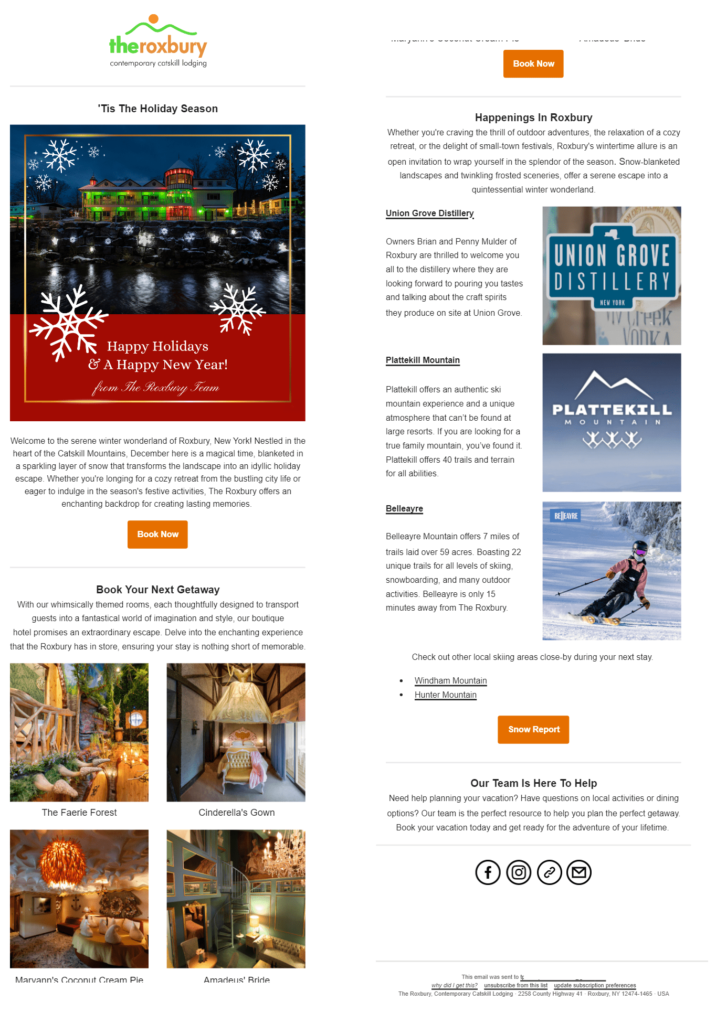
📨: The Perfect Holiday Getaway
The Roxbury’s holiday promotion isn’t meat for gifting either. This enticing email invites subscribers to book a December holiday retreat in the heart of the Catskills.
The Roxbury’s holiday travel promotion leverages this trend with copy and images emphasizing its unique, memory-making venues.

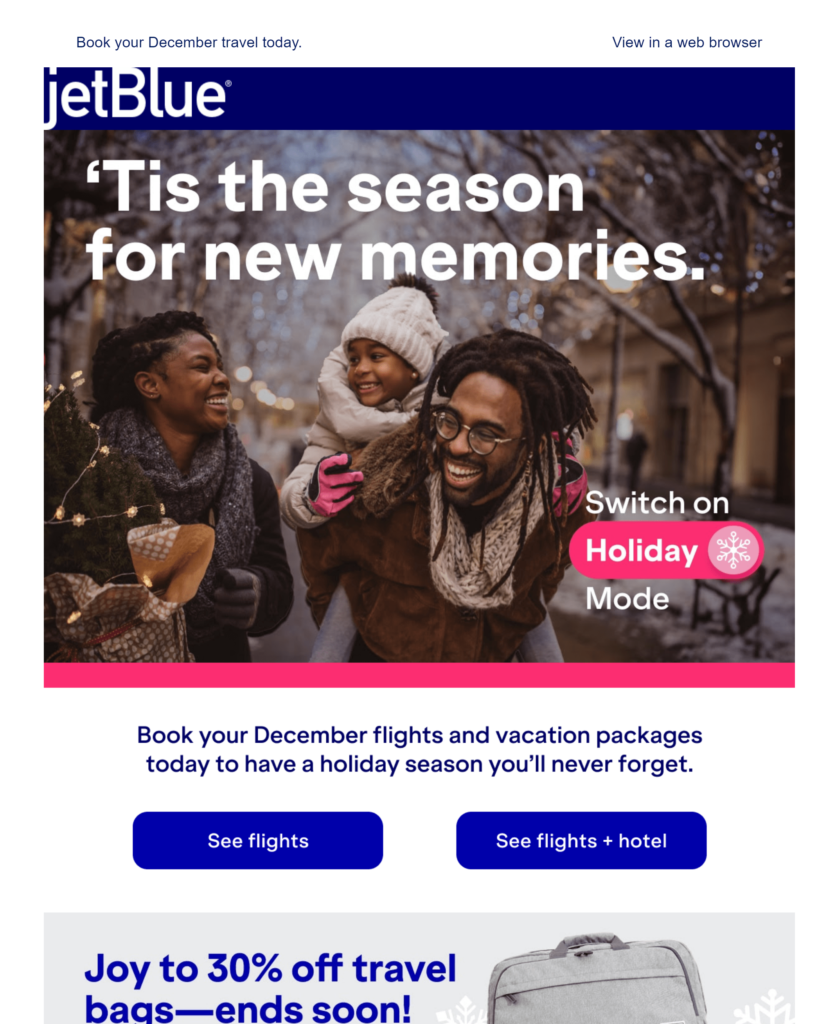
📨: Switch on Holiday Mode early. Book your December travel today.
JetBlue joined book your getaway club with a December 5 email nudging subscribers to book a vacation for themselves for Christmas.

Like The Roxbury, the email plays up the memory-making value of shared experiences with a top panel that says, “Tis the season for new memories” over an image of a smiling family.
📨: Fly south for the winter for under $500* – Warm up in these destinations.
Another seasonal email that hit our inboxes proposed getting away from a cold Christmas. KAYAK’s December travel newsletter offers affordable, warm-weather indulgence to its winter-weary subscribers.
This email uses humor to make the case for a seasonal escape with a header that says, “Frozen margaritas are better than frozen toes.”
Using humor in your email’s copy or with funny email subject lines humanizes your brand and offers your subscribers entertainment in exchange for their attention. Who doesn’t appreciate an opportunity to smile?
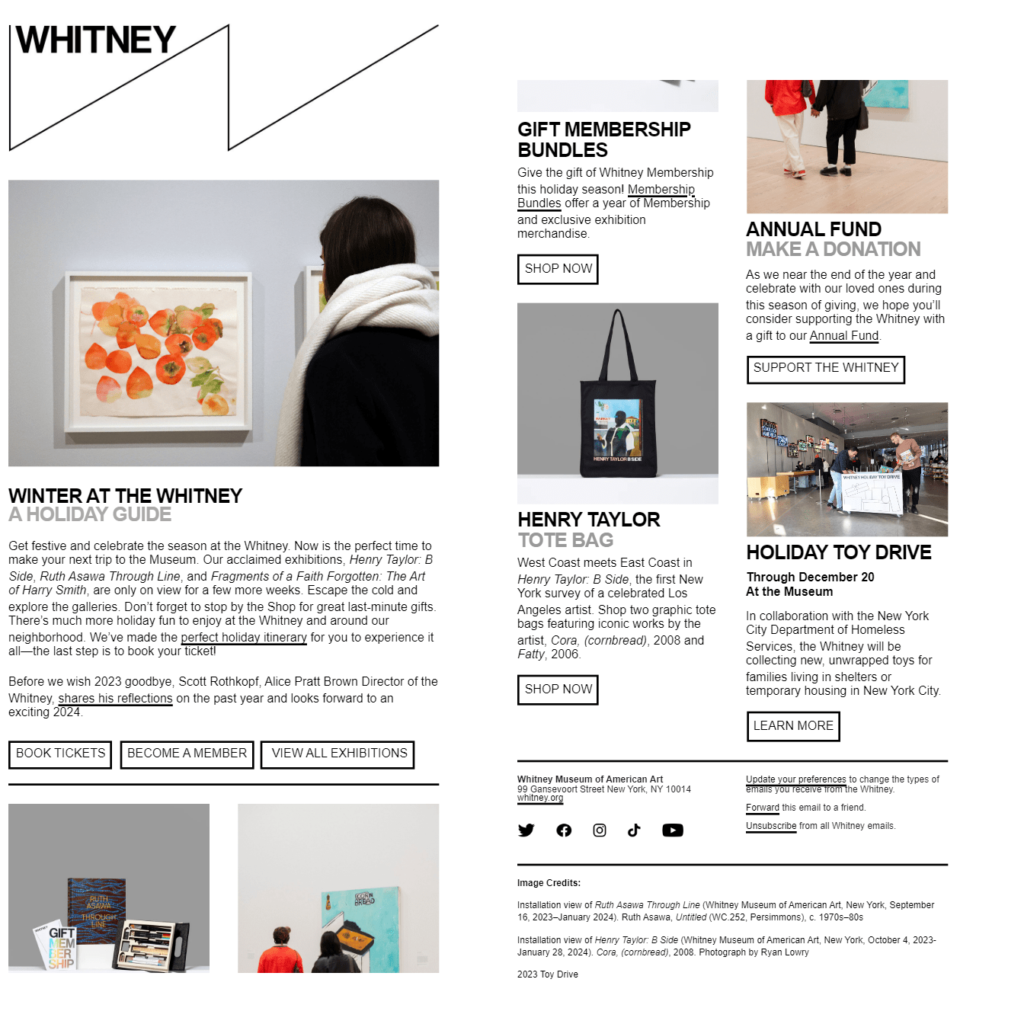
📨: Your Whitney Holiday Adventure Awaits – Dive into the holiday spirit with a taste of Frenchette Bakery…
This seasonal send from the non-profit Whitney Museum encourages subscribers to “get festive and celebrate the season at the Whitney,” noting that “now is the perfect time to make your next trip to the Museum.”

Offering convenience and a distinctive experience, the museum shares “the perfect holiday itinerary,” linking to a landing page that details all of its holiday-related events and activities.
People who can’t make the trip can still be a part of the museum’s holiday experience by buying gifts through the online gift shop or purchasing a gift membership bundle.
Offering a different kind of experiential gift, The New York Public Library invites subscribers to support its mission with a one-of-a-kind present.
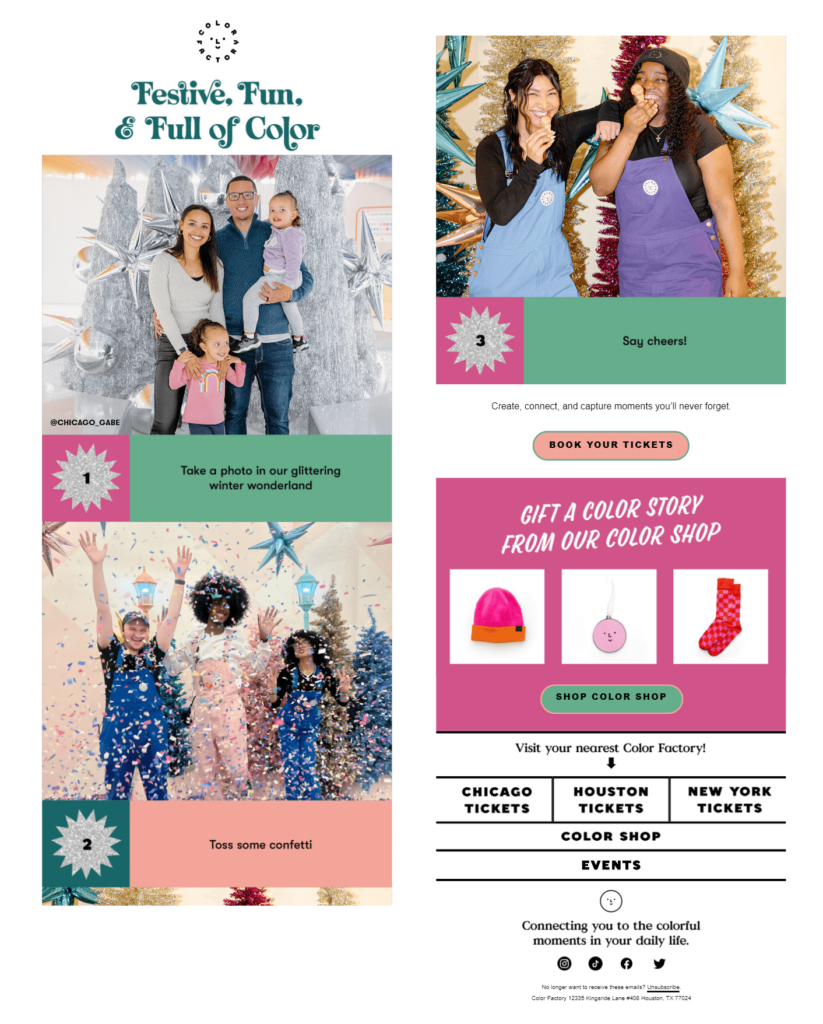
📨: We’ve got just the thing ❄️✨❄️✨ – Celebrate the Holidays at Color Factory
The Color Factory is a multi-sensory entertainment venue with a focus on color. The locations regularly change themes and incorporate color, sound, and textural interactions across several rooms.
The promotional email includes lots of images of people having fun to demonstrate the great memories visitors can make. (Spoiler: There’s confetti!)

Not every experience requires long-distance travel or overnight stays. Some don’t even require the recipient to leave home. Have a look.
📨: Add your loved one’s name to a book in the Library’s collection – An NPL book dedication…
Well, that’s a gift you can’t buy just anywhere. This was a limited-time offer and was only available to 75 purchasers at a special holiday price. Recipients of this unique gift find out about it via the personalized digital message their gifter sends.
A no-muss, no-fuss gift for book lovers.
Speaking of low-hassle gifts, International Sculpture reminds subscribers that a magazine subscription will keep them top of mind all year long.
📨: Reminder: Great Gifts Come in Monthly Packages. – There are a lot of options, but one choice is meaningful & inspiring
“Gift a gift that continues long after the holidays are over,” is the pitch inside this simple email, suggesting Sculpture magazine as the ideal Christmas gift.
Now, for one more take on adding experiences to your Christmas email marketing messages.
📨: Our favorite winter mixes! ❄️🎶 (+A PLAYLIST) – Cozy teas and tunes just for you! ✨
Snarky tea put together a “Cozy Christmas Playlist” mixtape and a collection of winter tea mixes for its subscribers in this email, featuring teas with names including Mulled Wine, Honey Lemon TLC, and Cinnfully Festive.
Spotify’s annual customized user recap, Wrapped, keeps playlists trending.
Before I say Happy Holidays, let me share just a few more subject lines from this year’s seasonal hit list that play up other trends.
Trend-following Christmas marketing subject lines worth a mention
No. It’s not Barbie, Taylor, or Beyoncé. The trends these seasonal marketing emails embrace are a little more low-key. But they are examples of how to use the trend-jacking tactic to connect with your audience.
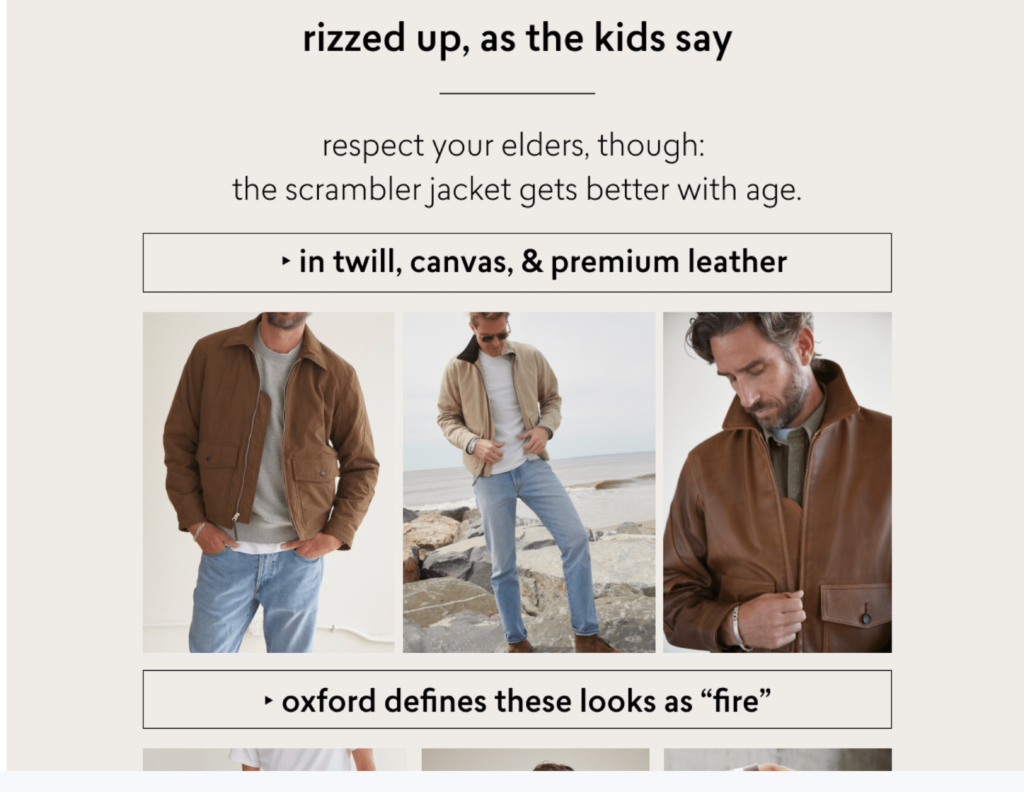
📨: 1-800-RIZZ
Men’s clothing brand AYR takes a self-ironic stab at being hip with an email featuring images of its classic clothes and references to Oxford’s word of the year, “rizz.”

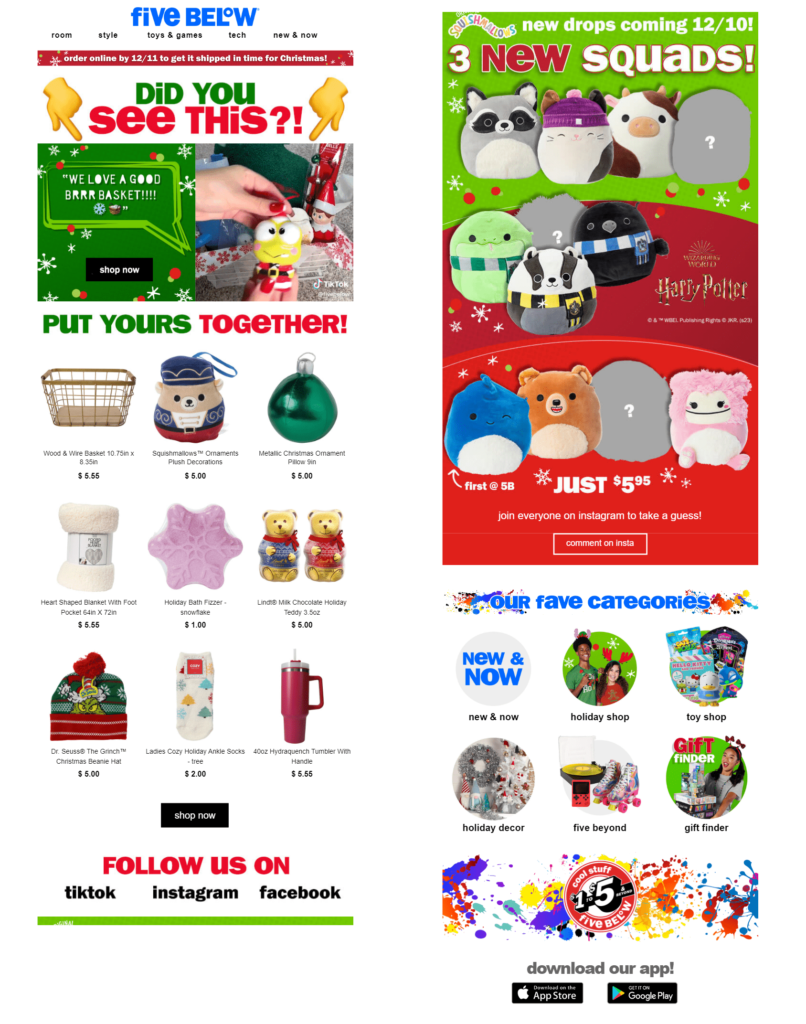
📨: bestie, we are making brrr baskets ❄️❤️️ – soo many winter treats to love & share!
With a target audience of Gen Zers and Alphas, Five Below takes TikTok’s version of the bundle to its audience with this email promoting brrr baskets.
For those of us less caught up on the latest, the animated GIF hero panel shows a TikTok clip showing a Five Below brrr basket being packed.

Call it what you want, but convincing your subscribers to load up on a giftable set of products is a great way to increase your average order value this Christmas.
ICYMI, we put together a brrr basket of our own last year: a collection of 63 Christmas email newsletters to inspire your holiday marketing campaigns. We packed in a packet of best practices, too.
And… that’s a wrap.
May your holiday season be merry and your 2024 be bright!